Yesterday, Facebook launched a new feature that we’ve always wanted: the ability to embed Facebook posts on websites. Just like tweets, this new feature will allow you to embed all public statuses, photos, videos, and hashtags — and users will be able to interact directly with the embedded content. They can like and share the post, like or follow the post author, or viewthe author’s Timeline without leaving the page the post is embedded on.

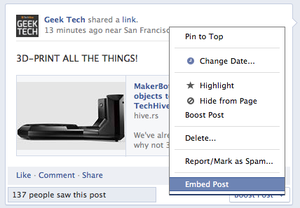
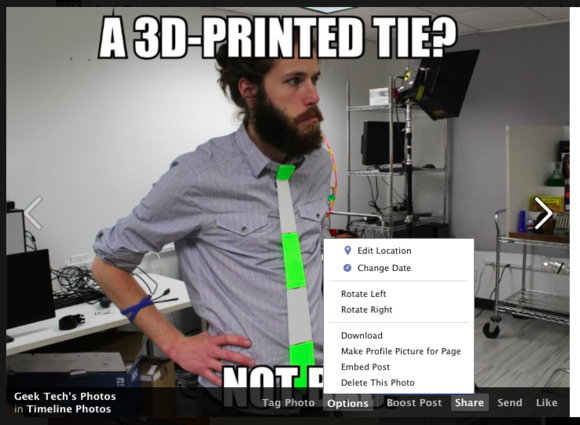
First, find the post you want to embed. Next, look for the downard-facing arrow in the upper right-hand corner of the post—if the post in question is in your news feed, you will have to mouse over the post for it to appear. Click (or tap) this arrow, and from the resulting menu, select Embed Post. To embed a photo while on a photo viewer page, select Options, then select Embed Post.

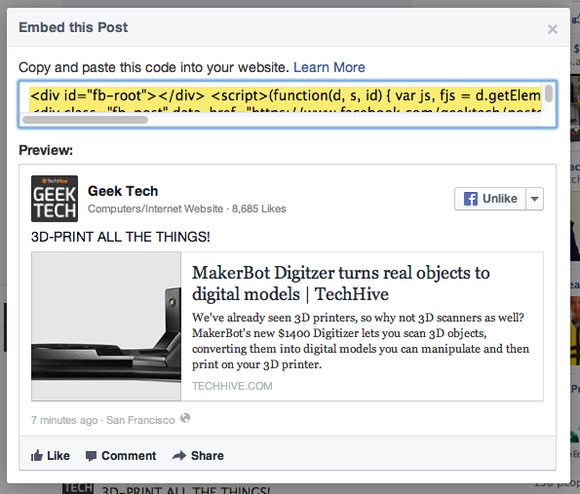
At this point, you’ll get a box that contains a preview of how the embedded post will appear on your site, as well as the requisite embed code to plunk onto your site. Select the embed code if it isn’t highlighted already, copy it, then head over to your blog’s dashboard.

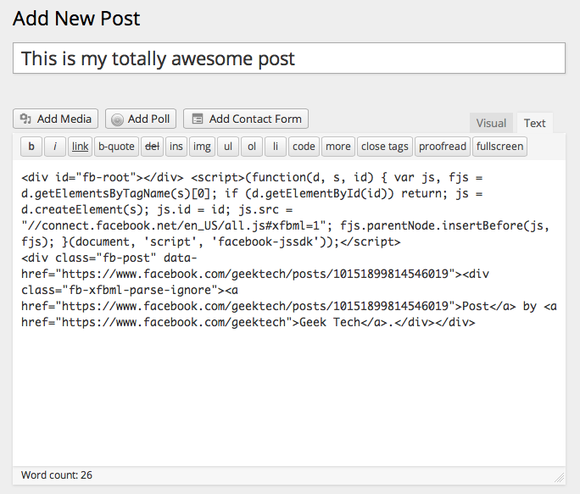
Pop open a new blog post or an existing one that you want to edit. If your blogging tool has a rich text editor and a code editor, switch to the code editor. (The labels for these vary depending on what you’re using: For example, in WordPress, the rich-text editor is called the “Visual” editor, while the code editor is called the “Text” editor. If in doubt, check your blogging system’s help documentation.) Stick your cursor where you want to insert the code and paste it in.

Pretty cool, right? And it looks a lot better than a lousy, over-compressed screenshot.
You’ll want to keep in mind that only “public” Facebook posts are embeddable; if your Facebook friend has restricted who can view their posts, you can’t embed them.
Now go! Embed with reckless abandon!
Here’s an Example from INCPak Official Facebook Page